Building a GraphQL API with HotChocolate - Part 3
In this post, we will delve into how GraphQL operates and witness its functionality through a few examples.
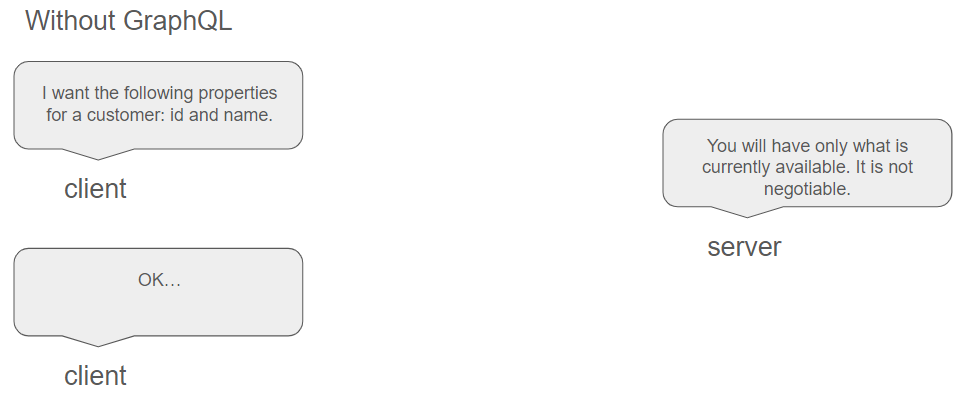
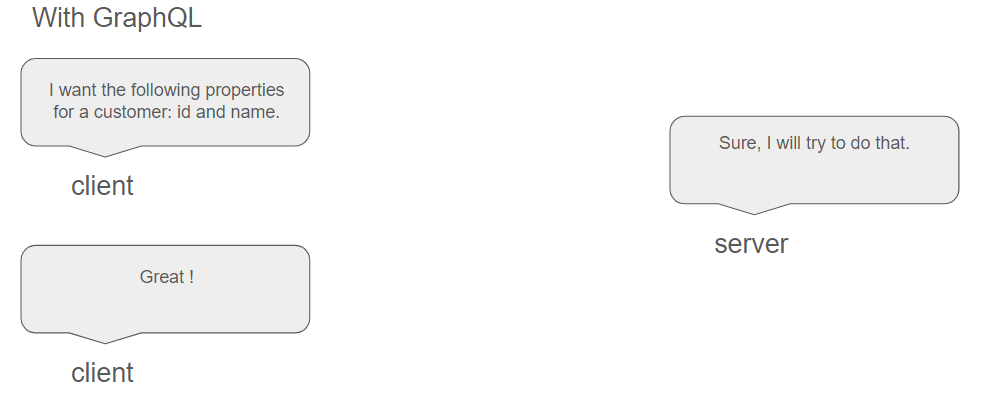
GraphQL is nothing more than a specification, and one of its goals is to empower clients to receive precisely what they request. To achieve this, clients and servers must engage in a negotiation regarding the data to be exchanged, and it is the aim of GraphQL to facilitate and fulfill this negotiation.


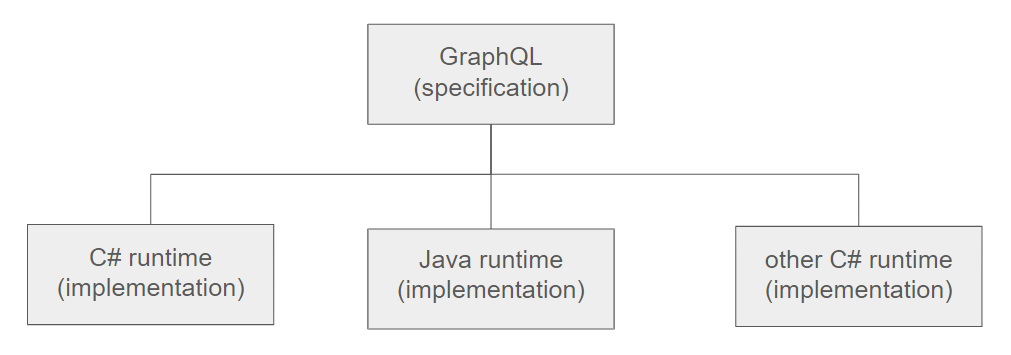
This negotiation is not achievable with traditional APIs; it requires the installation of a runtime on the server side. This tangible runtime is the implementation of the GraphQL specification.

HotChocolate serves as an illustration of a C# implementation of the GraphQL specification.
How is communication established between the server and the client ?
A GraphQL service is created by defining types and fields on those types, then providing functions for each field on each type.
https://graphql.org/learn/
Hence, the data that can be exchanged is defined on the server side (the specific implementation will, once again, depend on the chosen runtime). As an example, for our customer, we could establish it as follows.
1{
2 type customer {
3 id : string
4 name : string
5 age : float
6 }
7}
Here, we straightforwardly state the existence of an entity of type "customer" with three attributes.
The notation employed above to denote an entity is a personal choice and not mandated by GraphQL's specification.
In essence, GraphQL simply involves defining a type system for data and implementing a server runtime to process queries according to this type system.
In practice, the defined type system can be significantly more intricate, encompassing nested objects, hence the name GraphQL.
1{
2 type customer {
3 id : string
4 name : string
5 age : integer
6 commands : [command]
7 }
8
9 type command {
10 reference : string
11 amount : float
12 }
13}
GraphQL allows us to define a type system that the server understands, enabling it to return only the requested data. In this regard, GraphQL can be conceptualized as a query semantic engine, imbuing queries with intelligence beyond the simple retrieval of complete JSON data via a GET or POST request.
Once our data has been defined, the next step is to query it on the client side.
Requesting data on the client side
This is where we reap the benefits of all the infrastructure defined on the server side: when querying data on a GraphQL server, we can precisely select only the desired information, no more and no less. Additionally, since the intelligence is now embedded in the query and its payload, there is no longer a necessity for multiple endpoints, as seen in more traditional REST APIs, but only one will be useful (this singular endpoint is universally designated as /graphql). The only requirement is a GraphQL client, specifically a library capable of making requests to a GraphQL server. All programming languages have their own GraphQL clients available, and for this series, we will use JavaScript.
GraphQL requests can be executed using either GET or POST methods, but in this series, we will exclusively utilize POST requests.

This post only provides an overview of the philosophy behind GraphQL. We have omitted many complexities associated with this specification, including advanced features such as subscriptions or mutations. These concepts will be addressed in a more advanced tutorial.
But enough theory for now. In the next article, we will delve into the practical implementation of a GraphQL server in C# using the HotChocolate library.