Building a GraphQL API with HotChocolate - Part 2
In this post, we clarify what traditional REST APIs are, explore why they can pose challenges in terms of maintenance and outline strategies to overcome these issues using GraphQL.
What are APIs ?
An API is a set of rules and tools that allows different software applications to communicate with each other. An API defines the methods and data formats that applications can use to request and exchange information. For instance, as developers, if we aim to empower our clients to obtain information regarding accounts or customers, we may furnish an endpoint utilizing the GET method to execute these operations.
This design is widely recognized in the industry and, additionally, enables the establishment of a unified and standardized interface for all applications.
There's nothing inherently flawed with this process; it is widely used and generally accepted. It is easy to comprehend, implement, and satisfies requirements effectively. Moreover, it can be employed across various programming languages (such as C#, Java, etc.) and utilized by diverse clients (mobile, JavaScript, and so forth). Everything seems perfect in an ideal scenario.
What occurs if one of the clients has particular requirements ?
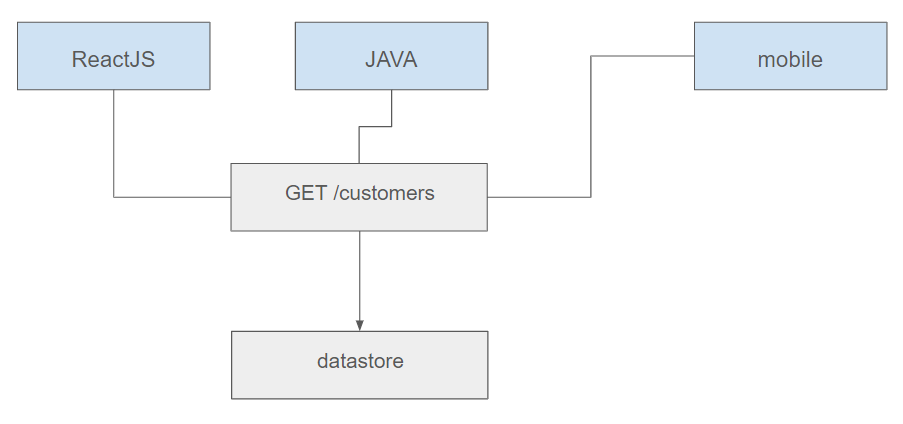
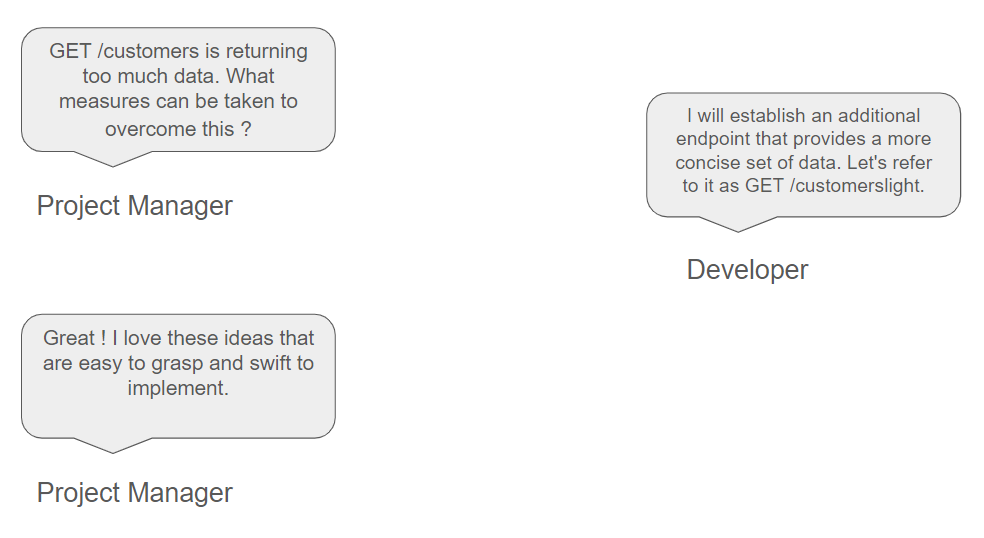
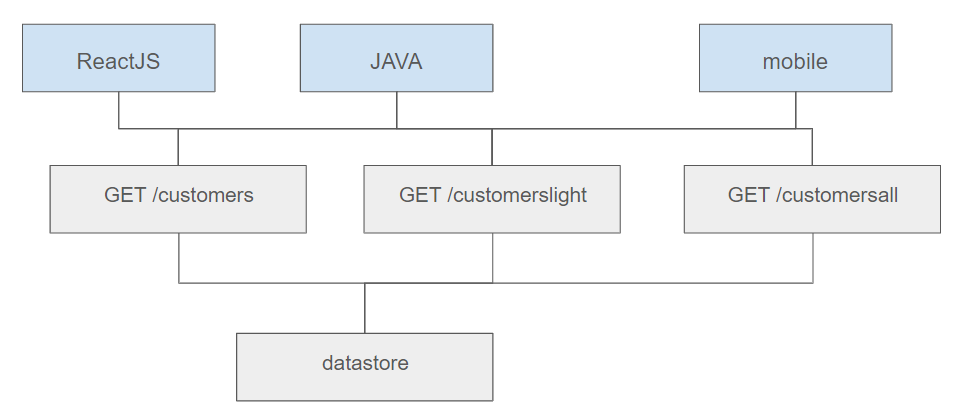
In the figure presented earlier, a mobile application is depicted, which has the capability to fetch data about customers. However, let's contemplate a situation where users of this application begin to voice concerns about delays during page loading. Upon investigation, it appears that this is attributed to the fact that the GET/customers endpoint is returning excessive data that is not necessary.
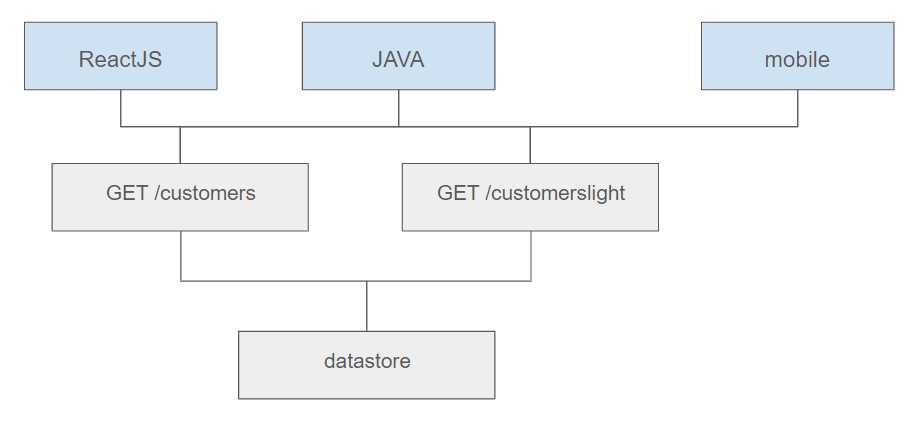
We now have two endpoints for fetching customer data.
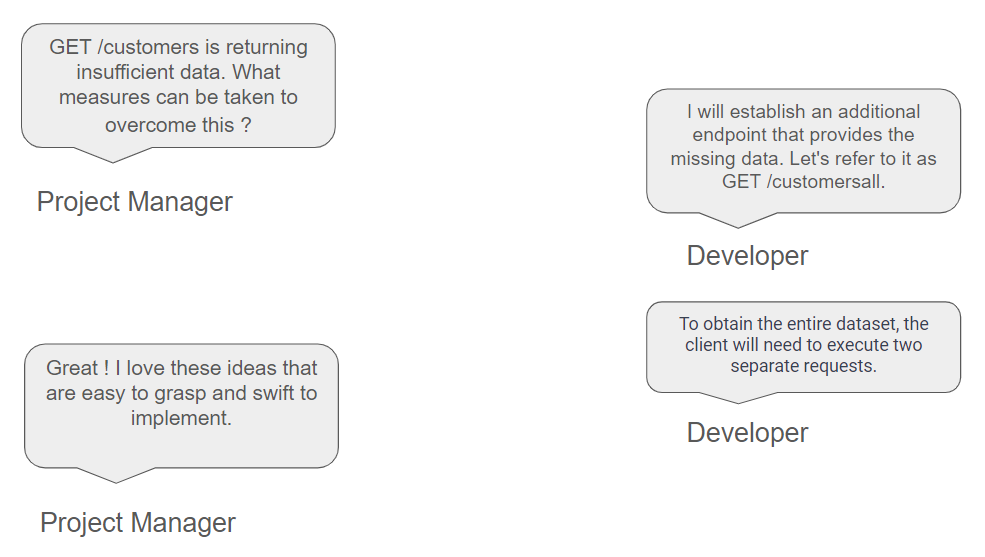
But consider now that the Java client has a contrasting requirement: the data returned is insufficient, and it desires additional information in the payload.
We now have three endpoints for fetching customer data.
At this stage, the advantage of having a unified interface for all applications diminishes, as we are approaching a scenario where each client almost necessitates a dedicated backend. Furthermore, if similar adjustments are needed for a few other requests, the maintenance complexity becomes overwhelming. Additionally, getting all the information can require executing multiple requests. To address this challenge, GraphQL was introduced in the early 2010s.
What is GraphQL ?
GraphQL is a query language for APIs and a runtime for executing those queries with existing data. It was developed by Facebook in 2012 and open-sourced in 2015. GraphQL provides a more efficient and flexible alternative to traditional REST APIs by allowing clients to request only the data they need.
Clients can specify the structure of the response they need, and the server responds with exactly that data. This helps in reducing over-fetching (receiving more data than needed) or under-fetching (not getting enough data).
Multiple resources can be retrieved in a single request, eliminating the need for multiple round trips to the server.
GraphQL is not tied to any specific database or storage system and can be used with various programming languages. GraphQL is primarily a specification, much like the CLI serves as a specification for the .NET runtime.
It has gained popularity for its ability to streamline data fetching and provide a more tailored approach to API development.
But how is this magic accomplished? This will be the subject of the upcoming post.